Carved
An AMP Case Study

About Carved.com
In 2011, John Webber founded Carved.com in Elkhart, Indiana, and set out to make best-in-class, craft wooden phone cases. The first product was a phone case made from wood veneer that customers could stick on.
Today, Carved offers a full line of cases, wallets, speakers, and more.
Basics of Implementation
Mobile traffic had grown 121% over the past four years as consumers on smartphones represent a growing percentage of Carved’s overall traffic. To cater to mobile shoppers, Carved turned to WompMobile, a development agency and software platform, to speed-up the overall experience.
Carved.com uses Adobe Commerce as its ecommerce platform. The recommended approach was to apply Accelerated Mobile Pages (AMP) across the website’s upper funnel – landing pages that field inbound, organic search traffic. Using this technique, users coming to the site from search results would be met with an instant page load, increasing user engagement, traffic, and conversions.
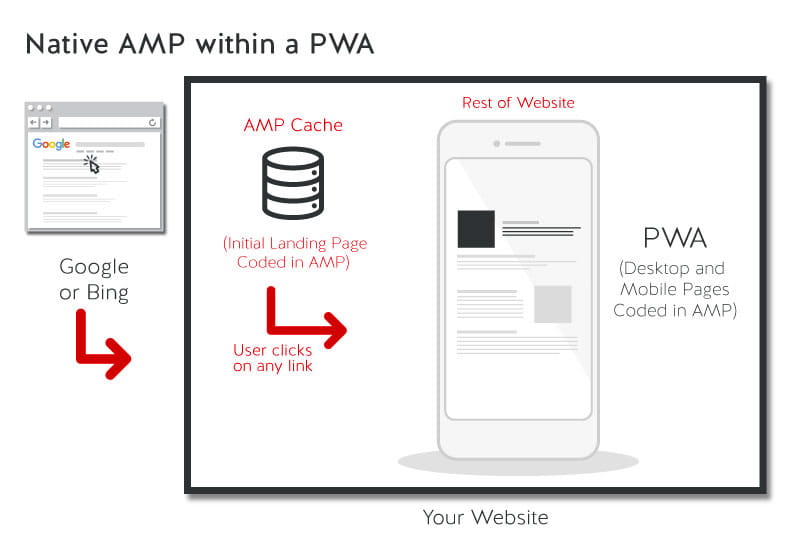
Carved initially tested AMP by displaying the fast-loading pages as alternatives to the canonical pages and was used solely for organic channels. After the initial AMP pilot showed strong results, Carved expanded to use AMP pages as the data source of a progressive web app (PWA). The combination of these two technologies is commonly referred to as a PWAMP.
WompMobile led PWA development, including engineering of a service worker, an app shell, as well as implementing a strategic caching system to deliver AMP-to-AMP page transitions. The goal of this type of implementation is to provide a fast experience at every customer touch point — from search results all the way to purchasing a product. The PWA caries over all the speed benefits of AMP throughout the main mobile experience and offers features like offline access, add-to-home screen for easy re-entry, and an app-like user interface.
Results
To date, 90% of the site’s pages are AMP enabled, including the homepage, category and product-landing pages. And about 76% of organic mobile traffic is attributable to AMP. Product pages that allow users to upload artwork or position a map are not powered by AMP.
To measure results, Carved compared the 30 days before launching AMP to the first 30 days with AMP. The results were as follows:
- Before AMP, average position was 9.6 and after it was 8.4
- A 19% higher CTR from Google SERPs with AMP conversion rates for users that started on AMP pages
- 14% decrease in bounce rate
- 18% increase in pages per session
After the implementation of the PWA, together with AMP, the metrics improved further:
- 75% higher eCommerce conversion rate
- 33% bounce rate decrease
- Exit rate dipped 38%
- Session duration was 47% longer
- Viewers visited 63% more pages per session
Other Observations
Carved.com did not disclose what its investment in AMP has been but noted that AMP has yielded a positive ROI.